Introduction
"The art of teaching is the art of assisting discovery"-Mark Van DorenBe patient with yourself when learning something new. Teaching with Technology is a one-week intensive workshop for experienced educators in the design of learning experiences using design and emerging technology. The workshop brings together the teaching practices of experienced teachers with design-driven approaches to the application of technology for teaching and learning. This hands on learning design program helps teachers use new tools to expand and deepen their teaching practice.
This week long course takes teachers on an immersive journey in the application of design and technology to teaching and learning. We begin with your hardest teaching, content, and classroom challenges and use those to develop, prototype, and refine new and engaging approaches that advance teaching practice—and leave you with a roadmap to apply these techniques in the coming year.
We use an active-learning methodology that:
- Makes students responsible for their own learning outcomes
- Is built around fostering important questions in the minds of learners
- Builds cooperative learning
- Encourages personal exploration in the pursuit of common learning objectives
- Focuses on rapid prototyping and testing
- Emphasizes continuous documentation and sharing
Feedback Loops
"The formulation of the problem is often more essential than the solution."— Albert EinsteinWe want our students to love learning and to be actively engaged. More important than just knowing facts we want them to be able to do something with their knowledge, to be creative and innovative., and we want our students to ask the right questions, to be able to :
- Weigh The Evidence
– Is something true or false? What is the evidence, and is that evidence credible? - Be Aware of Varying Viewpoints
– What viewpoint is being heard? Who is the author, and what are his or her intentions? How might it look to someone with a different history? - To See Connections/Cause & Effect
– Is there a pattern? How are things connected? Where have you seen this before? - To Speculate on Possibilities/Conjecture
– What if? Supposing that? Can you imagine alternatives? - To Assess Value—Both Socially and Personally – What difference does it make? Who cares? So what?
Reframing a question can lead to innovation feedback loops are essential to engaging students in the learning process.
Flipping Classrooms
Applications
Games
Challenges
Digital Portfolios
Digital portfolios are online collections of student work—projects, rationale and reflections. More tha a transcript can, portfolios paint a clearer picture of the work that has been accomplished, it is a body of evidence that demonstrates both what a student can do and how that student has grown.
The digital portfolio provide students with the opportunity to demonstrate achievement, as well as set sights on the next level.
Applications
- Google Sites
An Introduction to Google Sites
Use Google Sites to create, customize and update/add to an online portfolio.
The Site layout and theme include all the navigational/visual elements common to the entire site (all pages, all areas, all views, etc). This means the header, navigation sidebar(s), footer, top nagivation options, and discrete options for each section (Search box, content, etc).
A page is any of the pages (sorry) contained within the site, organized into the site hierarchy, with specific content on each.
A template is a blank version of a page that you can use over and over to provide the foundation of a new page you're creating.- Navigate to sites.google.com and log in with your gmail account
- Click on the red CREATE button on the left side
- Click on the Browse the Gallery for more button to preview and select a starting template that suits your needs
- Click on any template and then click the Preview template button to see what it looks like with filler content
- Select your template and then name your site (use a descriptive phrase) and either leave the URL or change it to whatever you'd like
- Click the red CREATE button up top
- Time to address the sharing permissions:
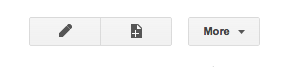
Click the blue Share button in the upper right, and set the sharing to Private until the site is ready to launch - Note the buttons up top that you (as an editor) will see on every page, though viewers (non-editors) will not:

The pencil will start edit mode (e) and the page+ button will create a brand new blank page. The more menu brings up a host of options. Press e to see the edit options:
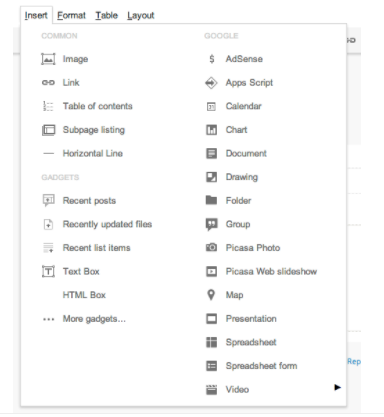
- The important option is the Insert menu, which brings up a slew of things that you can embed into any page in your site:

Note that you can click on the content area of this page and change any text, add images, insert goodies from the menu above, and change the content of the page. You may notice that the layout/surrounding areas stay put - to change that you'l need to change the templates. -
To exit editing mode, click on the Save or Cancel buttons in the upper right to accept or reject your changes.
- Setting site permissions and settings is important. Click on the More button in the upper right and then select Manage Site.
-
Note the list of categories along the left side. The default selected is General. This is where you can edit the site's name and many other advanced options.

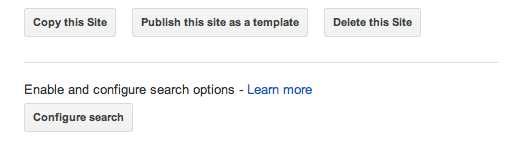
and at the bottom:

-
The Copy/Publish options will allow you make a duplicate of a site (useful if you'd like to create a new public version of a private site) or to create a template that others can use.
Configure search lets a search box on your site search just your Site's content, your institution, or the Internet.
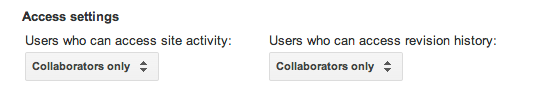
Access settings will determine who can see site activity and revisions&mdah; you may want to restrict.
Now if we go to the Pages option in the left sidebar, you will see a list of all pages in your site. This is useful for jumping to pages you'd like to edit or seeing the organizational tree. Note that some pages are sub-pages of others.
Attachments lets you see a master list of all files uploaded to your Site. Note that this is different than uploading a file to Drive - this is a separate destination.
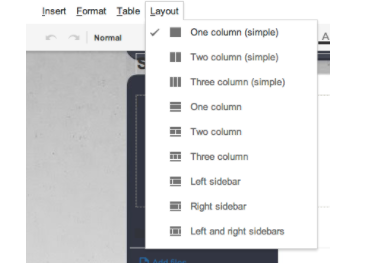
Page templates is an important part of Sites - this is where you can create new templates (you can't edit default ones, but you can copy them and then modify as suits your needs) that you can apply to existing pages or use to create new pages. A Page is a finished page of content, while a Template is a blank sketch for where content of various types would flow into to become a finished page. You can have an unlimited number of each, but note that while you'll only need a visual scheme for templates, you'll need actual content for pages! You can set up templates from a selection of different layouts:
- On the left sidebar, under the red Manage Site column header click the title of your Site to return to the Site.
- Time to customize your pages, add and edit content!
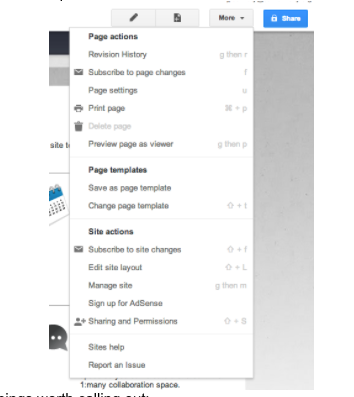
- Back on the main page, press the More button/menu on the upper-right, and take a look at the options:

Preview page as Viewer shows what someone who can see the Site (if its public or if they've been invited to see a private Site) would see in terms of content, options, etc.
Revision History is very useful when editing collaboratively.
Subscribe to changes will email updates to you as alerts. Also very useful when editing collaboratively.
You can also change the current page's template, or if you really like the page save it as a template.
Finally, you can use this menu to Edit site layout, which will let you modify the main layout elements of the entire site, that is, the areas that flank/accompany the content. This is where you can add a horizontal navigation bar which will allow you to easily link to URLs, make drop down menus and such that will be accessible on any page.
Page Settings are where you can turn on commenting on a page for editors, choose to allow file uploads or not, and display the current template in use and select to display sub-pages or not. - Time to create and organize these pages correctly:
Go to the Participant Pages section to see a list of the current sub-pages.
If you add a new page from here, you have the option of making it a sub-page of the current page. Do that. - Name the page properly, and then select the location to Put page under Participant Pages so it's a sub-page
- Pick the right template.
-
Press the Create button to now create the new sub-page, and note that it shows up in both the sidebar and list of the current sub-pages on the main participants page.
-
Click on the blue Share button in the upper right, which brings you into the sharing section of the Site Management page.
-
Click on the Enable page-level sharing permissions button in the upper right and enable page-level permissions.
-
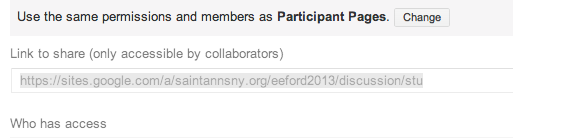
Select the page you'd like to share, and click the change button:

- Set the permissions as you'd like - always stay like this or auto-add new people who can see the whole site to this page as well.
Note that in order to add someone to be able to view or edit an individual page, they must be at least be able to view the main page/Site. You can now select them from the shared list and set them to view, edit, or remove them from this individual page. - Turn page commenting on or off for any page (note that only editors can comment!)
- With a little more exploration, you shoiuld be able to upload and organize files to a Site, display or embed Google Drive Docs or Folders, upload/embed/insert nearly any other resources, including:
- Google Docs & Forms
- Images
- Maps
- Insert and display a calendar from Google Calendars
- Insert, edit and use different types of lists
- Post on Announcement/Blog pages or read ones your peers have posted
- Upload, embed and display images and videos:
- Photos or Slideshows from Picasa
- Videos from YouTube or Drive
- Videos from other sources
- Files from Drive
- Navigate to sites.google.com and log in with your gmail account
- Weebly
- Wordpress
Digital Portfolio Resources
- Google Sites
Multiple Modalities
- Download an audio clip of waves crashing on the beach as an introduction to a creative project.
Ask them to consider the sounds they hear, the images that come to mind, and the words they could use to describe the experience.
Derived from: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 401-403). Taylor and Francis. Kindle Edition. - Using Fantastic Facts to begin a lesson is an effective way to gain attention, motivate students to learn more, and to engage them in the content that will be addressed in the lesson.
Source: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 418-419). Taylor and Francis. Kindle Edition. - Most students do better when they have a clear goal and understanding of the expectations and learning outcomes. The creation of personal goals helps to focus students on learning priorities and can cause them to listen differently during the lesson. When learning tasks are connected to personal goals, the learning becomes more relevant.
Source: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 471-473). Taylor and Francis. Kindle Edition. - help establish the norms and rules in the classroom. Distribute cards such as kindness, helpfulness, fairness, sharing, homework, motivation, preparedness, etc. and ask students to consider what they believe about those ideas.
Source: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 656-658). Taylor and Francis. Kindle Edition. - An expert not only knows how to define or explain an idea but they can also share examples, give characteristics, and answer questions about the concept.
Source: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 673-674). Taylor and Francis. Kindle Edition. - Sometimes an odd association can be created between an object and the content being studied. For example, when studying whole to part fraction concepts, bring in an orange to display how one whole object can be divided into parts.
Critical Thinking Connection—Consider asking students to think of items that could have gone into the bag that relate to the objective. Ask students to provide a justification for an item and explain how it relates to the lesson being learned. Sometimes students will think of excellent examples that can be used in later lessons.
Source: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 709-714). Taylor and Francis. Kindle Edition. - Instruct students to find or create pictures that relate to the concepts, key ideas, or vocabulary terms that have been learned.
Collages do not need to be complex in order to be effective. The power of Concept Collages lie in the fact that they are personalized and that students are asked to elaborate and explain their thoughts.
Source: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 1229-1230). Taylor and Francis. Kindle Edition. -
map out connections between topics and ideas. Encourage the use of colors, symbols, lines, arrows, icons, and diagrams in addition to text.
Source: Harris, Bryan (2013-10-02). Battling Boredom: 99 Strategies to Spark Student Engagement (Kindle Locations 1293-1294). Taylor and Francis. Kindle Edition.
Field Trips
Field trip to schools, cultural institutions, and fab labs where new applications of technology and learning are making a difference in NYCDesign Strategy Skills
Design strategies, like Visual Thinking, Mind Mapping and Sketchnoting can help students transform ideas into visual communication. Students who engage in any these activities listen and process information, structure their thoughts, cluster information, synthesize what is important and establish a hierarchy to concepts, facts and ideas.Students can participate in these activities on and off a computer or tablet. If working offline, they should find a notebook that feels big enough to draw in, but small enough to bring everywhere. They should avoid using pencils, which will allow them to waste their time correcting mistakes. Students should use ink pens that are fast drying. If they make a mistake, they should cross it out
Concept Mapping
Often represented in circles or boxes, concepts are linked by words and phrases that explain the connection between the ideas. This structure helps students organize and structure their thoughts in order to understand information and discover new relationships. Most concept maps represent a hierarchical structure, with the overall, broad concept first with connected sub-topics, more specific concepts, following.
Concept maps- Help students brainstorm and generate new ideas
- Encourage students to discover new concepts and the propositions that connect them
- Help students integrate new concepts with older concepts
- Enable students to gain enhanced knowledge of any topic and evaluate the information
Instagrok
Visual Notetaking
Visual Notetaking or Visual Recording is the process of creating personal visual memory aids that keep students engaged and involved in a lecture. It is not the only or even the best way to take notes, but it can be very helpful to certain students. The idea is to capture the key points and what is relevant to the student from a lecture, presentation or lesson. It forces them to listen carefully, process the information and translate the important points into a structured hierarchy. The notes are personal, expresive and creative, which helps student retain more from the lesson. By practicing this form of note taking, students develop their listening,organizing and synthesizing skills.
Notes become expressive, creative and personal to each student. Listening and synthesizing involves active decision-making when it comes to filtering the important meassages, laying out the information and finding ways to translate the written words into pictures.
Visual Notetaking forces a student to actively listen, synthesize the information, help identfy trends and patterns. Improves understanding, provides triggers. The Head First series uses surprising and humorous imagery to help you remember the different ideas. Visual Notetaking works the same way.
Before you begin drawing have a sense about where a talk or lecture is going. If it is an hour talk divide your drawing space into accordingly.
The goal of Visual Notetaking and sketchnotes is to listen, synthesize and visualize.
Avoid making lists or outlines and use the spatial properties of the page to your advantage by "chunking" information. Some ways to force yourself to work spatially might be starting in the middle and working outwards or working in columns for a panel discussion.
There are 6 Fundamental components to making Visual Notetaking:- Letters and Typography
- Bullets
- Frames—some of the more common containers include (but are not limited to): quote bubbles, boxes, circles and thought clouds.
- Conectors—connect ideas and pieces of stories with arrows and lines.
- Shadows
- People and a few basic icons (internal library of imagery
What tools you choose, paper, tablet, pens, a stylus, etc, should be determined by what one is comfortable using. If the tool is too confusing, the process won't work. It takes all of your attention to listen and synthesize and you want to have a language that already exists and is easy to implement. I personally prefer pen and paper, but I need to use technology in order to share my sketches.
Resources for Visual Notetaking
- Drawing in class: Rachel Smith at TEDxUFM
- Giulia Forsythe at Faculty Academy 2012
- What Does Doodling do? by JACKIE ANDRADE, School of Psychology, University of Plymouth, UK, 2009 John Wiley & Sons, Ltd.
- TOOLS (iPad / iPod Touch / iPhone apps)
Sketchnotes
Sketchnotes are a form of visual notetaking. They tare simple and clear visual maps that take advantage of visual libraries, typography, shapes, arrows, and boxes. Visual metaphors can help you illustrate or remember a more abstract concept. Draw someone losing track of time. Sketchnoting takes advantage of metaphors and images. If a lecturer or lesson refers to a book you can write the title or passage on the image of a book. To emphasize that something is a quotation, place the text in a speech bubble.
You can create your sketchnotes any way that suits you, but if you need some help you can take advantage of the following frameworks or patterns: Linear: left to right
Radial
Vertical: top to bottom
Path (journey)
Modular/Grids
Panels
Popcorn
http://sketchnotearmy.com
An Educator's Guide to Sketchnoting
-
Mindmapping
Mindmappping is a thinking tool that helps students use images, colors and text to link and cluster ideas. To create a mindmap, start with a central concept, topic, idea, word, question, or problem and connect key ideas to the central idea through branches and subbranches.- Ws: who/ what, how much, where, when, how, and why.
- Classification: Arrangements or relationships.
- Definitions: Meanings of things.
- Divisions: Chapters or lessons or themes.
- Evaluation: Benefits.
- Function: What things do.
- History: Chronological sequence of events.
- Process: How things work.
- Properties: Characteristics.
- Roles: Roles or relationships of characters.
- floating concept.
- Ws: Who/ what, how much, where, when, how, why, what if, and what else?
- Purpose: Why are you reading this? Why does it matter? What is your desired outcome? What do you want to be able to do with this?
- Clarity: Do you understand the concepts? Could you express the concept in another way? Could you give an example? How should you interpret it?
- Accuracy: Is the information true? How do you know that it's true? Are you being a healthy skeptic? Have you captured it accurately? Do you need to refine any of your previous information based on these new facts?
- Precision: What are the details? Do you need additional specifics? Could you be more exact? Are you getting stuck in the details?
- Relevance: How is this connected to other information? What does this mean? Why is this important? Are you being diverted away from the main point? Are you letting your personal biases lead you astray? How can you apply it to other information?
- Depth: What's the big picture and what else is missing? What are the different layers of complexity? Are you addressing all the complexities? Are you dealing systematically with parts of the whole?
- Breadth: Do you need to consider another point of view? Is there another way to look at this? Are you being open minded? Are you considering the whole?
- Logic: Does this make sense? Does it follow from what you already know or what you read? What are the assumptions? Does the evidence enable you to draw conclusions?
- Significance: Which of the concepts are most important? Are you focusing on key concepts?
- Fairness: Is the information biased? Are you looking from various viewpoints?
- Patterns: Are there any patterns (similarities, differences, dependence, independence, etc.)?
- Orderliness: Is there a better arrangement of details that could result in better understanding?
Resources for Mindmapping
Mindmapping Applications
Books for Mindmapping
- Buzan, Tony, and Susanna Abbott. The Ultimate Book of Mind Maps: Unlock Your Creativity, Boost Your Memory, Change Your Life. London: HarperCollins, 2005. Print.
- Taylor, Michael. Mind Maps: Quicker Notes, Better Memory, and Improved Learning. 3.0rd ed. Lexington, KY, 2014. Print.
- Krasnic, Toni (2012-03-11). How to Study with Mind Maps: The Concise Learning Method for Students and Lifelong Learners (Expanded Edition) . Concise Books Publishing. Kindle Edition.
To share student notes consider:- Google Drive
- Upload to school server
- Prezi
See Transitions
tutorial - Display on web page
Immersion in one or more emerging technologies for the classroom
IFTTT
IFTTT is a service that lets you create powerful connections with one simple statement:If this then That
Click here browse IFTTT channels
Science
- The Netatmo Weather Station contains a unique set of sensors to monitor your living environment's temperature, barometric pressure,
humidity, carbon dioxide concentration, noise pollution, and more.
The Netatmo App displays your Station's indoor and outdoor measurements into clear and comprehensive dashboards, graphs and notifications. - Surfline specializes in providing live and predicted ocean weather information and editorial content to surfers worldwide.
- The Weather Channel is a native IFTTT Channel that provides a set of Triggers specifically for weather conditions and temperatures in your area. Data provided by Yahoo! Weather.
- Log rain in your city to a spreadsheet as it happens
Humanities
- The Sunlight Foundation is a nonpartisan non-profit organization that uses the power of the Internet to catalyze greater U.S. Government openness and transparency.
Email me when Congress schedules a vote on a bill
- Founded in 1851, The New York Times is an international news organization. Its mission is to create, collect and distribute the highest quality news, information and opinion.
Follow how the U.S. Senate is voting from your inbox
- The Netatmo Weather Station contains a unique set of sensors to monitor your living environment's temperature, barometric pressure,
humidity, carbon dioxide concentration, noise pollution, and more.
Spark Core
QR codes
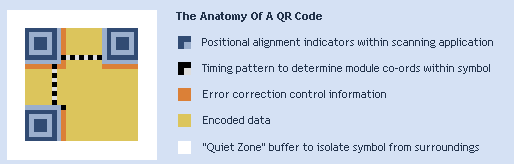
A QR Code or Quick Response code is barcode for smartphones that was originally created in Japan.
A QR Code can point to a URL, could contain a phone number, an SMS message or just plain alphanumeric text. When you point your smartphone with a QR code scanning application and capture the code your device will respond by opening up the correct application to handle the encoded data. This happens because of the FNC1 Application Identifiers that are embedded in the data.
The technical specifications for a QR Code are in the ISO-18004 standard. The only significant variations from one QR code to another is the number of modules required to store the data. A Version 1 QR Code is a 21x21 array of data elements and holds about 25 characters. The largest standard QR Code is a Version 40 symbol that is a 177x177 array and can hold up 4296 characters of alphanumeric data. When creating a QR Code for smartphones, a Version 4 or lower code works best.
A QR Code contains its own error correction data, internal orientation calibration and self-alignment markers.
createqrcode
goqr
www.qrstuff.com
qrcode.kaywa

Image from www.qrstuff.com
3D Printing Databases
- Thingiverse
- youMagine
- GrabCad
- X 3D Smithsonian
- NIH 3D Print Exchange
- GB3D Type Fossils
The UK repository for digitized type fossil specimens. - African Fossils
African Fossils seeks to increase public knowledge about prehistory by harnessing modern technology. Through digitizing otherwise inaccessible discoveries, the organization is dedicated to creating a growing repository of 3D models of significant fossils and artifacts, thus making them freely accessible to all. - Digital Morphology library
This collection of 3D models of fossils is generated at the National Science Foundation's multi-user CT lab - Smorf
website that allows you to interactively render crystal structures on-line and buy 3D-printed models at $10/piece. - UK Natural History Museum
Data
- Google Books Ngram Viewer
Displays a graph showing how those phrases have occurred in a corpus of books (e.g., "British English", "English Fiction", "French") over the selected years
You can also specify wildcards in queries, search for inflections, perform case insensitive search, look for particular parts of speech, or add, subtract, and divide ngrams.
- Google Books Ngram Viewer
Google Sites
Collaboration
- iEarn
The MISSION of iEARN-USA is to enable young people worldwide, working in collaboration and dialogue, to make a meaningful contribution to the health and welfare of the planet and its people.
- iEarn
Data
Resources
Materials and tools
Applications- 3D Printing
Influencing and Incentivizing, or Game Dynamics
- Appointment Dynamic— doing something at a particular place and time
- Influence and Status—Leveling Up (quizes and extra projects to replace or enhance work)
- Progression dynamics—challenges, earn points and move from point a to point b
- Communal discovery—working together to solve problems—Find the best stories
A cognitive Theory of Multimedia Learning
Dr. Richard Mayer from U.C. Santa Barbara and a proponent of multimedia learning believes it is more effectiveto explain concepts using multiple methods of sensory inputs— auditory, visual and kinesthetic.
credit: David Burnett /

credit: Eddie Adams
Pictures are processes in several channels, giving the brain a more deeper and meaningful encoding experience. According to Allan Paivio of the University of Western Ontario, pictures are more richly stamped in our barains and are easier to recall than words.
